7 Game-Changing JavaScript Frameworks You Need to Know!
Written by

Kresimir Galic
Share this post:

Dive deep into the world of web development as we explore the 7 most game-changing JavaScript frameworks, their unique features, use cases, and the way they transform the web development landscape.
In the dynamic world of web development, JavaScript is now known as the foundational technology, powering the production of highly interactive, responsive, and user-friendly websites.
JavaScript frameworks play a pivotal role in web development. They provide developers with pre-written JavaScript code that allows them to build websites and web applications more efficiently. Some popular JavaScript frameworks include React, Angular, and Vue.js.
These frameworks offer a wide range of features and tools that simplify the development process and enhance the user experience. Whether you're a beginner or an experienced developer, using a JavaScript framework can greatly improve your productivity and the quality of your projects.
This guide will delve into 7 game-changing JavaScript frameworks that are revolutionizing the landscape of web development. We will explore each framework's unique features, strengths, and potential use cases, providing you with a comprehensive understanding of their capabilities. Whether you're a seasoned developer looking to expand your toolkit or a beginner seeking guidance on where to start, this guide will serve as your roadmap to the best JavaScript frameworks for development services.
From the popular React and Angular frameworks to the lesser-known Vue.js and Ember.js, we will cover a wide range of options to suit your specific needs. Additionally, we will discuss the latest trends and advancements in JavaScript frameworks, ensuring that you stay up-to-date with the rapidly evolving web development landscape.
Understanding JavaScript Frameworks
What is a JavaScript framework?
A JavaScript framework is essentially a library of pre-written JavaScript code that developers may utilize to construct web apps more effectively. It offers a structure for the application and controls how the code should be organized and performed.
To illustrate this with a simple example, let's consider a basic task in web development: creating a web page that displays a list of items. Without a framework, a developer would need to manually create an HTML element for each item, write JavaScript code to fetch the data from a server, and then update the HTML with the fetched data. This process can be time-consuming and prone to errors.
However, with a JavaScript framework like Internal link coming soon, a developer can create a "component" that represents an item in the list. This component can be reused to display each item, reducing the amount of code needed. The framework also provides built-in functions to fetch data and update the HTML, making the process more efficient and less error-prone.
In essence, aInternal link coming soon provides a template or a blueprint that developers can follow to build web applications, saving them time and effort and ensuring that the code is organized and efficient. This is why JavaScript frameworks are considered an essential tool in web development, particularly for complex applications.
The 7 Best JavaScript Frameworks
1. React.js
React.js, sometimes simply referred to as React, is a free and open-source JavaScript package used for designing user interfaces, notably for single-page apps. It helps developers to design reusable UI components, making the development process more efficient and the code more readable and maintainable.
React.js was developed by Facebook and is presently maintained by Meta (previously Facebook) and a community of individual developers and corporations. It's known for its component-based architecture, which allows developers to build advanced user interfaces from smaller, reusable elements.
One of the primary aspects of React.js is its declarative nature. It means that developers simply need to specify the end state of the UI in their code, and React.js will automatically ensure that the UI matches this state. This makes the code more predictable and easier to debug.
React.js also includes a virtual DOM that helps the performance of the apps. When the state of an object changes, React.js updates only the impacted areas of the DOM, rather than updating the entire DOM. This leads to faster and smoother user experiences.
In terms of real-world usage, React.js is employed by numerous high-profile companies. For example, Facebook and Instagram's websites are developed with React.js. This highlights the scalability and stability of React.js as a solution for development services.
React.js also enables server-side rendering using Node.js and can power mobile apps using React Native. This flexibility makes it one of the top JavaScript frameworks for a wide range of development services.

Pros of React.js:
- High performance due to its virtual DOM
- Reusable components for faster development
- Strong collaboration
Cons of React.js:
- A steep learning process for beginners
- Requires additional libraries for a full solution.
- Can get complex for bigger scenarios.
2. AngularJS
AngularJS is a JavaScript-based open-source front-end web application framework developed and maintained by Google.

It was first released in 2010 and has gained popularity among web developers for its ability to create dynamic and interactive web applications. AngularJS utilizes a Model-View-Controller (MVC) architecture, allowing for efficient separation of concerns and easy data manipulation. With its extensive documentation and large community support, AngularJS continues to be a go-to framework for building modern web applications.
For example, imagine a simple web application that allows users to input their name and greets them. In AngularJS, you could make a model (the user's name), a view (the input field and greeting message), and a controller (to update the greeting message whenever the user's name changes).
This is a simple example, but it illustrates how AngularJS allows you to structure your code and build interactive web applications.

To take another example, imagine a shopping website built with AngularJS that updates the total price and quantity of items in real-time as the user adds or removes items from their cart.
The model would store the list of items and their corresponding prices and quantities; the view would display this information along with buttons to add or remove items; and the controller would handle the logic for updating the total price and quantity whenever an item is added or removed. This example showcases how AngularJS empowers developers to build dynamic and responsive.

Pros of AngularJS:
- Two-Way Data Binding: Synchronizes data between model and view components.
- Modularity: Supports organization of code into modules.
- Directives: Allows extension of HTML with new attributes.
- Dependency Injection: Simplifies creation, understanding, and testing of applications.
- Community Support: Large community of developers provides resources, tutorials, and tools.
Cons of AngularJS:
- Steep Learning Curve: Requires understanding of complex syntax and JavaScript.
- Performance: Can be slow for complex or large-scale applications.
- Complexity: Comprehensive framework with many features, challenging to manage and scale.
3. Vue.Js
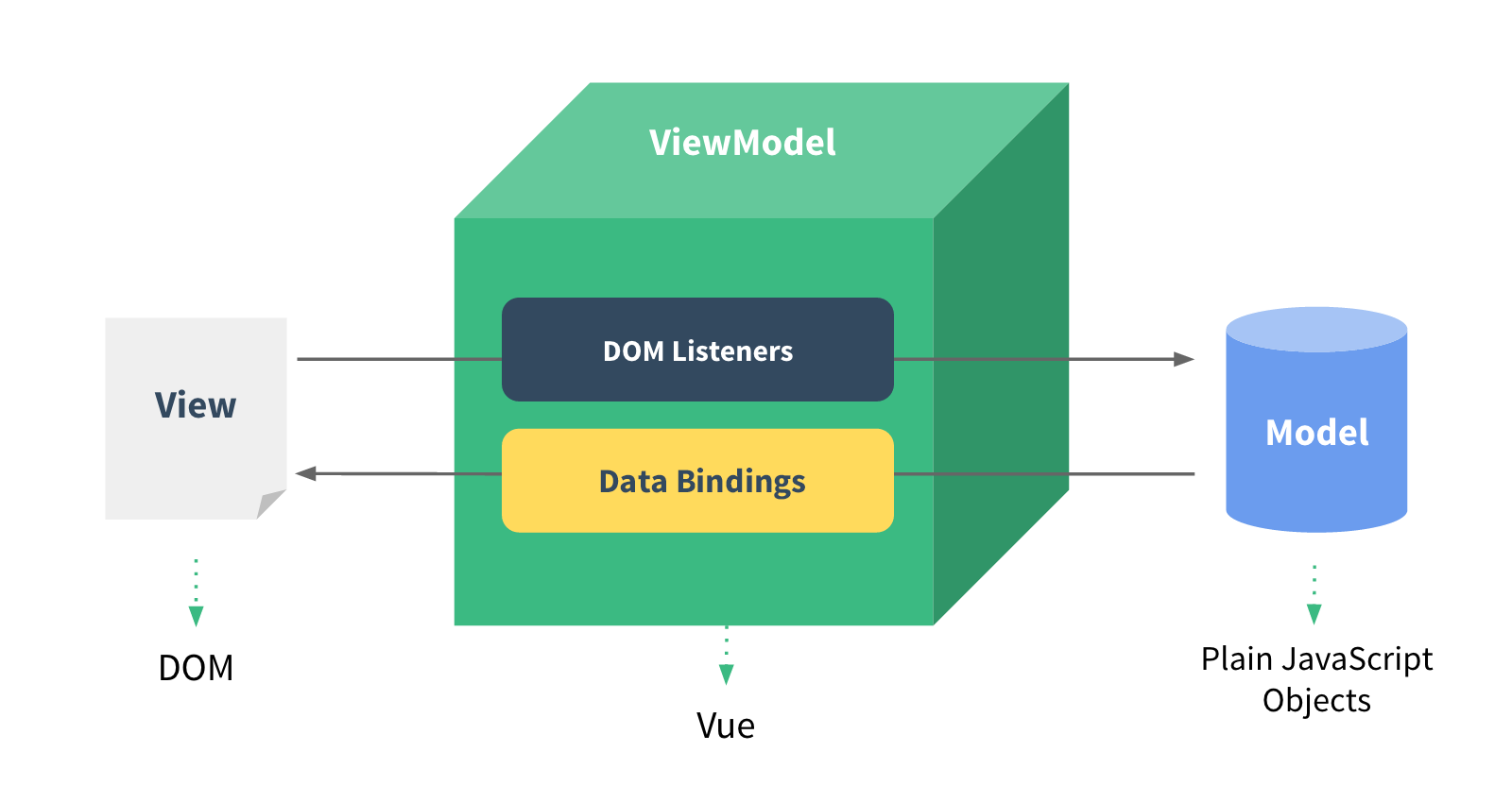
A progressive JavaScript framework for creating user interfaces is called Vue.js. Building on top of industry-standard HTML, CSS, and JavaScript, it is made to be user-friendly, efficient, and adaptable. It uses JavaScript ES5 or ES6 and supports an incrementally adoptable architecture, meaning you can use as much or as little of Vue.js as you need for a particular project.

It comes with an easy-to-use API and excellent documentation. Developer at Google Evan You developed Vue.js, an open-source framework, to solve some of the issues he found with previous frameworks such as Angular and React.
It is designed to be incrementally adoptable, meaning that developers can add Vue.js to existing projects without rewriting everything. Vue.js utilizes a virtual DOM, making it highly efficient and fast. With its simple and intuitive syntax, Vue.js allows developers to easily create interactive and dynamic web applications.
For example, a developer could use Vue.js to create a real-time chat application. The reactivity system would allow the UI to update instantly whenever a new message is sent or received, providing a seamless and interactive user experience.

Additionally, the wide range of libraries and plugins available for Vue.js could be utilized to add features such as message filtering, user authentication, and emoticon support, making the chat application more versatile and user-friendly.
Here's a simple example of a Vue.js application:
In this example, I create a new Vue instance and tell it to target an element in our HTML with the id of 'app'. We then provide some data - in this case, a message. This message can then be displayed in our HTML using Vue's declarative rendering:
When it comes to development services, Vue.js offers various advantages. Its component-based architecture enables code sharing and modularity. The framework also allows two-way data binding, making it easy to maintain the interface in sync with the underlying data.
Vue.js also leverages a virtual DOM to make rendering more effective, which can contribute to performance benefits in your applications. Furthermore, Vue.js has a dynamic ecosystem with a multitude of libraries and tools, making it a versatile solution for a wide range of applications.

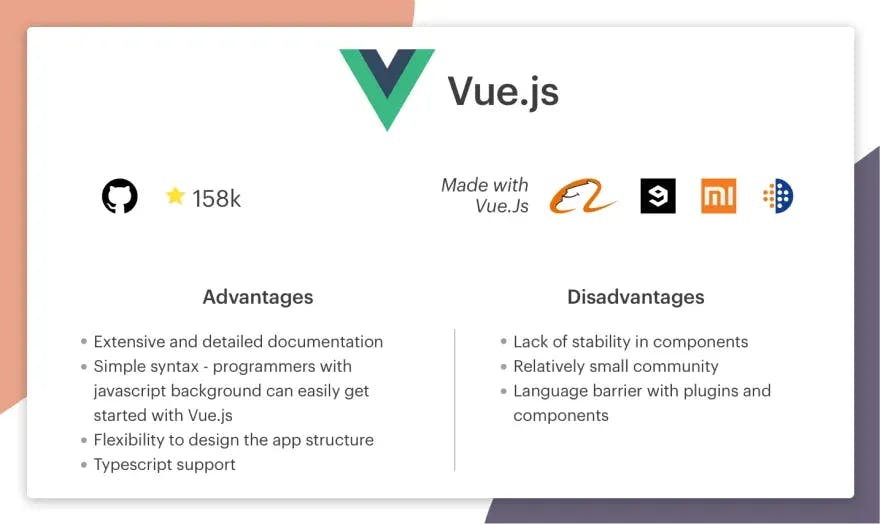
Pros of Vue.js:
- Approachable and easy to learn
- Versatile for building various types of applications
- High performance
- Detailed documentation
- Large and active community for support
Cons of Vue.js:
- Limited resources compared to more established frameworks
- May not be as suitable for extremely large and complex applications
- Considered less mature than some other frameworks
4. Ember.js
Ember.js is a productive, battle-tested JavaScript framework for building modern online apps. It provides developers with a robust set of tools and features to efficiently create scalable and interactive web applications.

It is designed with developer ergonomics in mind, offering friendly APIs that help developers be more productive out of the box. Ember.js is particularly well-suited for single-page applications and is best used when it forms the entire front end of your application.
With Ember.js, developers can focus on writing clean and maintainable code due to its convention-over-configuration method. Additionally, Ember.js has a vibrant community and extensive documentation, making it easy to find support and resources when required.
The framework's built-in CLI (Command Line Interface) tool enables developers to quickly generate project structures, components, and routes, further enhancing their productivity. Ember.js also embraces the concept of reusability through its powerful component architecture, allowing developers to easily share UI elements across different parts of their application.
Furthermore, Ember.js has a strong commitment to backward compatibility, ensuring that developers can confidently upgrade their projects to newer versions without worrying about breaking changes. Overall, Ember.js empowers developers to build robust and user-friendly web applications efficiently, making it a popular choice among developers worldwide.

For example, a developer working on an e-commerce website can utilize Ember.js's component architecture to create reusable UI elements such as product listings, shopping carts, and user reviews. These components can then be easily shared and used across different pages of the website, reducing development time and effort.
Additionally, with Ember.js's commitment to backward compatibility, the developer can confidently upgrade their project to newer versions of Ember.js while maintaining the functionality and stability of their application. This allows them to take advantage of new features.
One of the key features of Ember.js is its "convention over configuration" approach, which means it provides a set of sensible defaults that allow developers to start building applications quickly without having to make a lot of decisions about the structure or organization of their code. This can significantly speed up development time and reduce the amount of boilerplate code that needs to be written.
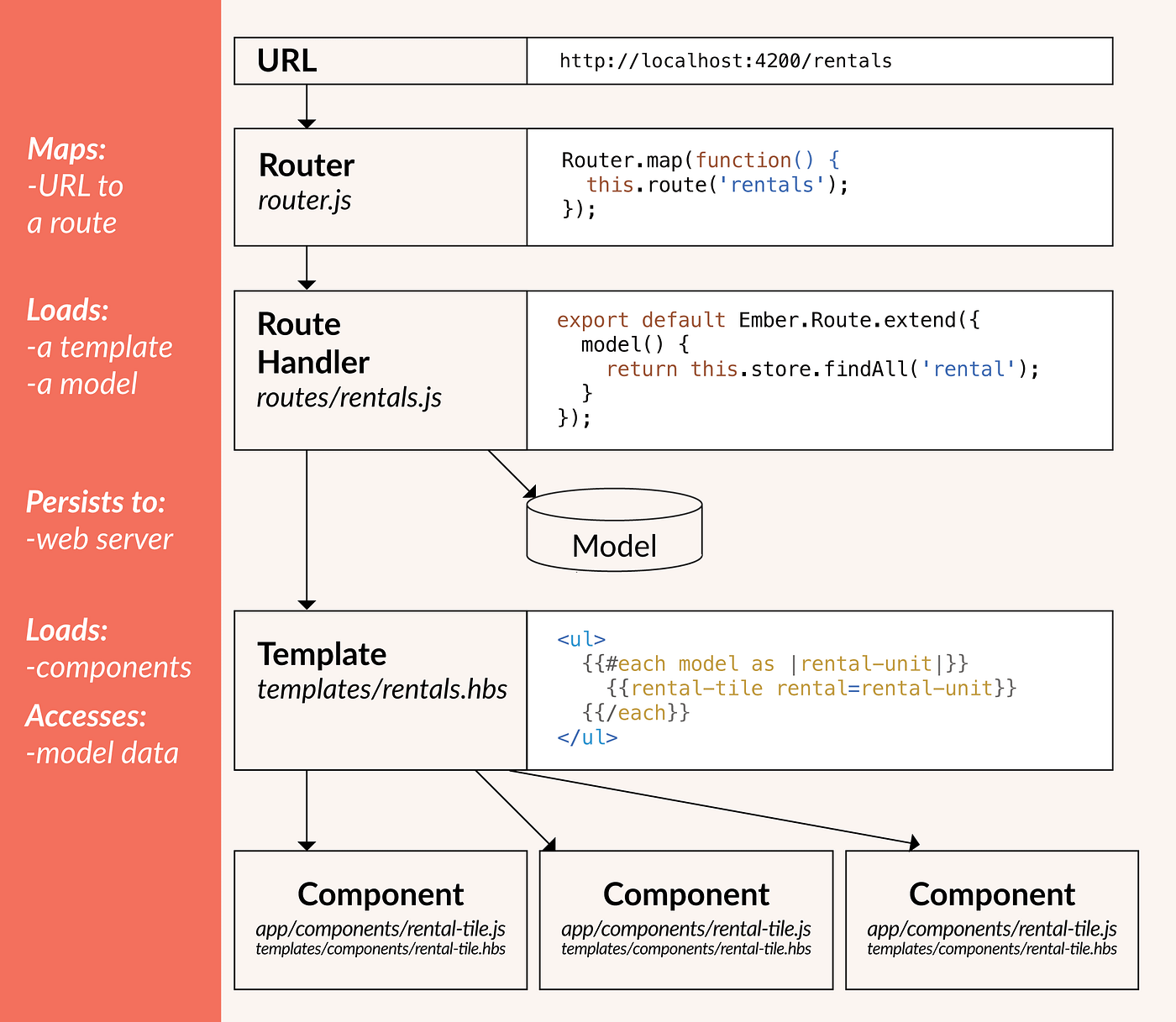
Here's a simple example of an Ember.js application:
In this example, we create a route in an Ember.js application. The model method gives an array of colors, which can be displayed in the application's template using Ember's handlebar-based templating language.
Ember.js helps in the creation of services by offering an extensive array of tools and features out of the box, including a routing system, a templating engine, and a data layer. These features, combined with Ember's convention-over-configuration approach, can make it easier and more efficient to build complex web apps.

Pros of Ember.js:
- Convention over Configuration: Quick start with sensible defaults.
- Built-in Router: Manages application state and enables complex UIs.
- Ember CLI: Provides standard project structure, build pipeline, and testing framework.
Cons of Ember.js:
- Steep Learning Curve: Comprehensive nature and conventions can be challenging for beginners.
- Size: Large framework can lead to slower load times and performance issues.
- Less Flexibility: Convention over configuration approach can limit customization options.
5. Backbone.js
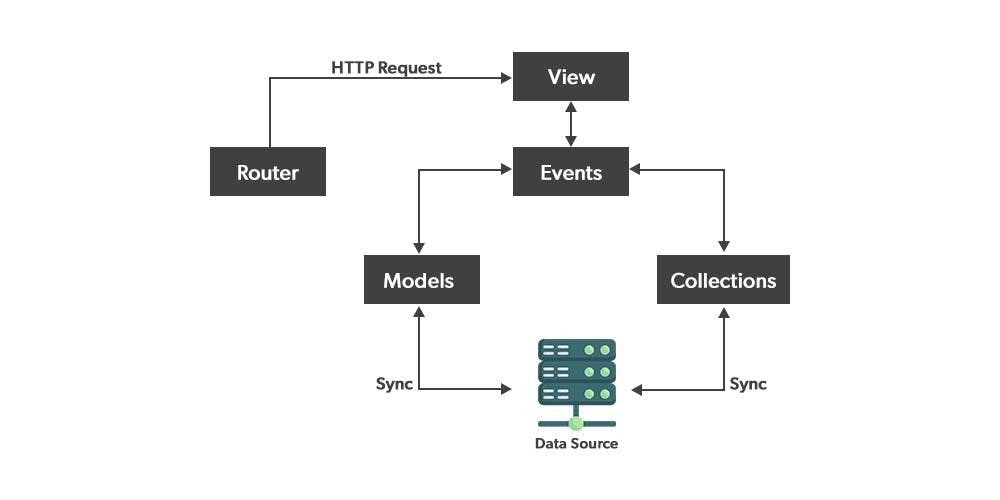
Backbone.js is a lightweight JavaScript library that provides structure to web applications by giving an MVC (Model-View-Controller) framework. It allows developers to build client-side applications in a structured and organized method. The library groups data into models, the Document Object Model (DOM) into views, and links these two using events. This results in a separation of interests, leading to better structured and more maintainable applications.

Backbone.js allows developers to organize their code and separate concerns, making it easier to maintain and update applications. Backbone.js also provides built-in features like data binding, event handling, and synchronization with server-side data.
One of the key features of Backbone.js is its ability to develop applications and the frontend in a much easier way by using JavaScript functions. It provides various building blocks such as models, views, events, routers, and collections for assembling client-side web applications. When a model changes, it automatically updates the HTML of your application, making it dynamic and responsive.
As an example, imagine a web application that displays a list of items. The list of items would be saved in a model, and a view would be used to render the list of items in the HTML. If an item is added to the list, the model would be updated, and the view would automatically reflect this change without having to manually update the HTML.
Backbone.js is particularly useful when building an application with multiple lines of JavaScript or jQuery code. It helps to keep the code organized and easy to manage, and it communicates via events to ensure that the application doesn't become overly complicated. This makes the code cleaner, nicer, and easier to manage.

Overall, it is a valuable tool for developers looking to build scalable and efficient web applications.

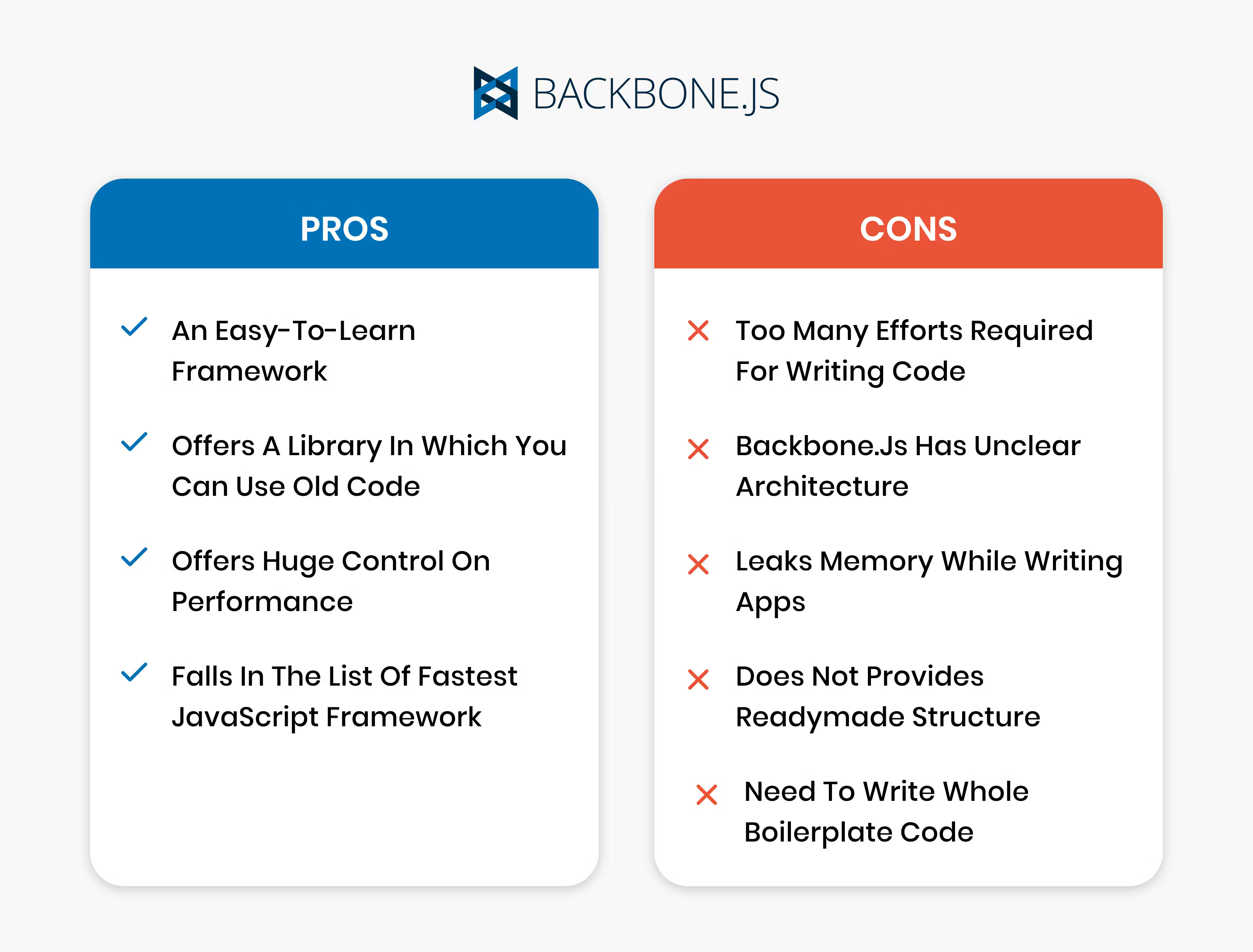
Pros of Backbone.js:
- Lightweight and fast.
- Offers flexibility in structuring code.
- Uses events for clean, maintainable code.
Cons of Backbone.js:
- Offers fewer built-in features.
- Has a steeper learning curve.
- Less suitable for complex or large-scale applications.
6. Meteor.js
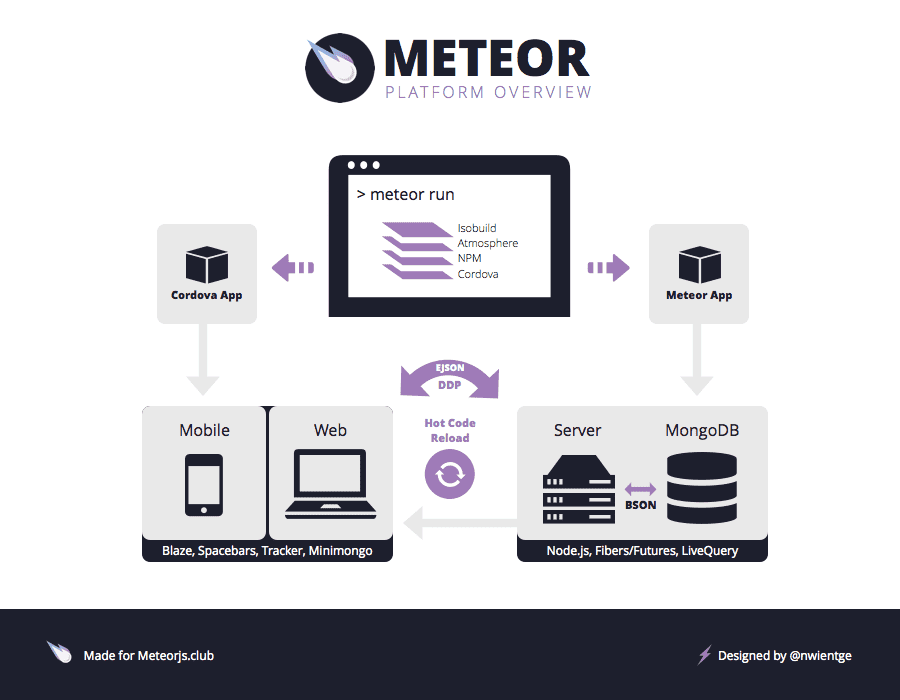
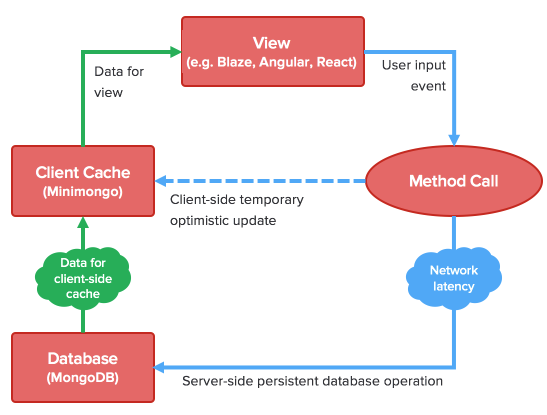
Meteor.js is a full-stack JavaScript platform for building modern web and mobile applications. It is built on ideas from other frameworks and libraries to make it easy to prototype applications.

It provides a seamless integration between the front-end and back-end, allowing developers to build applications quickly and efficiently. With its reactive data system, Meteor.js automatically updates the user interface whenever there is a change in the data, providing a smooth and real-time experience for users.
Meteor.js allows for rapid prototyping and makes cross-platform (web, Android, iOS) code. It integrates with MongoDB and uses the Distributed Data Protocol and a publish-subscribe pattern to automatically propagate data changes to clients without needing the developer to write any synchronization code. On the client, Meteor relies on jQuery and can be used with any JavaScript UI framework.
One of the key benefits of Meteor.js is its development ecosystem. It includes a key set of technologies for building connected-client reactive apps, a build tool, and a curated set of packages from the Node.js and general JavaScript communities.

Such as a developer can use Meteor.js to quickly build a real-time chat application by using its built-in features for data synchronization and live updates. With just a few lines of code, the developer can implement instant messaging features and see the messages being sent and received by multiple users in real time, without the need for manual refreshing or page reloads. This allows for fast prototyping of interactive web applications with smooth user experiences.

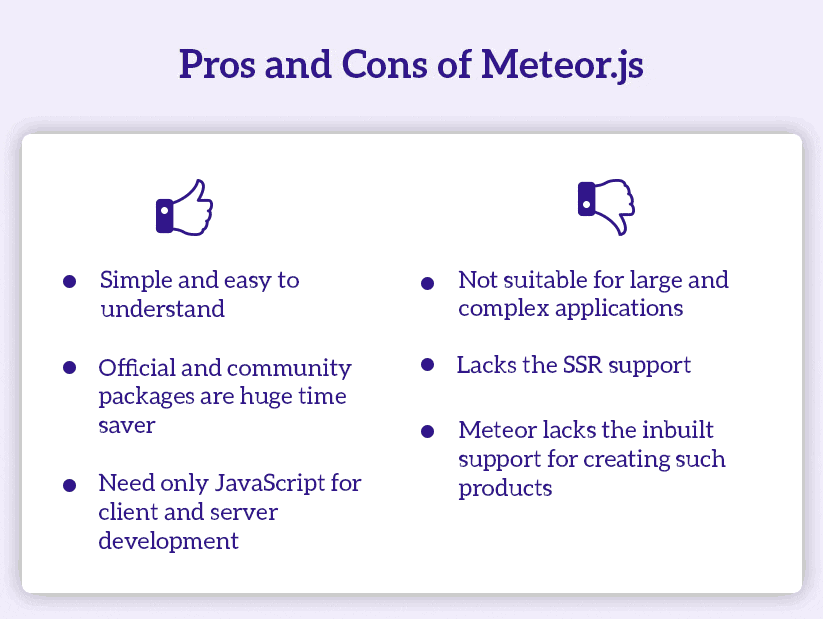
Pros of Meteor.js:
- Automatic data synchronization between model and view components.
- Supports code organization into modules.
- Allows extension of HTML with new attributes.
- Built-in feature for dependency injection.
- Large community of developers.
Cons of Meteor.js:
- Complex syntax and deep understanding of JavaScript required.
- Can be slow for very complex or large-scale applications.
- Comprehensive framework with many features, challenging to manage and scale.
7. Aurelia
Aurelia is a modern, open-source JavaScript framework for building web and mobile applications. It is designed to be powerful, flexible, and easy to use, with a focus on clean, modular code. Aurelia follows the latest web standards and embraces a "convention over configuration" approach, allowing developers to be productive without having to deal with boilerplate code.
Aurelia utilizes a component-based architecture, enabling developers to create reusable and maintainable code. Its extensive documentation and active community make it a popular choice among developers. With its support for two-way data binding and seamless integration with other libraries, Aurelia empowers developers to create dynamic and responsive applications.

Two-way data binding is one of the best things about Aurelia. It makes it easy for the UI and the core data model to stay in sync. This makes it easy to make user interfaces that change and adapt. Aurelia's dependency injection system and modular design also make it easy to reuse code and keep it up-to-date, which makes it perfect for large-scale applications.

For example, in a large-scale e-commerce application built with Aurelia, the two-way data binding feature allows for seamless updates between the product catalog and the shopping cart. As a user adds or removes items from the cart, the UI instantly reflects these changes and updates the underlying data model accordingly.
Additionally, thanks to Aurelia's modular design and dependency injection system, developers can easily reuse components like payment gateways or shipping calculators across different sections of the application, ensuring consistency and efficiency.
Pros of Aurelia.js:
- Clean code
- Two-way binding
- Dependency injection
- Rich ecosystem
- Strong community
Cons of Aurelia.js:
- Learning curve
- Market adoption
- Limited tutorials
Which Framework Is Best For JavaScript?
When seeking expert opinions on the best JavaScript framework, it's advisable to consider the specific needs of your project.
Experts often recommend React.js for its flexibility and performance, making it a strong choice for building user interfaces. AngularJS, now succeeded by Angular, is favored for large-scale and feature-rich applications, while Vue.js is often recommended for its simplicity and versatility.
Ember.js is praised for its focus on developer productivity, and Meteor.js is a popular choice for those seeking a full-stack platform.
Aurelia is also recognized for its modern features and clean, modular code. To make an informed decision, it's beneficial to consult with experts who have experience in the specific framework and consider their insights in the context of your project's requirements.
You can find the best framework to fit your project's needs by comparing and contrasting their advantages and disadvantages.
Experts can provide valuable guidance on which framework would be most suitable for your specific needs, taking into account factors such as scalability, performance, and ease of maintenance.
They can also tell you how each framework works with the other technologies in your stack, which will help the development process go smoothly and lead to a good result. Making a well-informed choice will ultimately lead to a faster and better development process, which will produce a strong and easy-to-use user experience.